设计新锐分享基础配色法 教你几招配色方案
了解色彩的比例和关系 才能做出高点击率的详情图
 2017/11/21
2017/11/21 阅读数 ( 11121 )
阅读数 ( 11121 )一、学配色,必须先了解配色比例:
色彩的黄金法则70∶25∶5,即主色彩是70%的比例,次要色彩是25%的比例,辅助色彩是5%的比例。一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红既可以视为一种色相。
在色相上看,我们往往会忽视灰色系,现在我们看到很多所谓现代简约风格都会利用灰色,但是要灵巧运用黑色,不是用太多的黑色。黑色能够让任何一个色彩看起来干净,但它本身并不是一个重点,它能够给营造一种对比平衡。巧妙的运用黑色,可以是一个黑色的箱子,画框,做一种点缀,效果是十分不错的。
二、了解色彩的关系



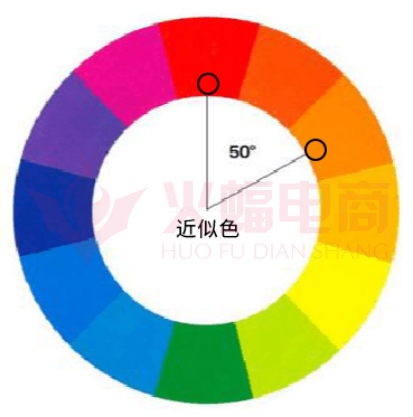
选择配色方案,也就是说,我们一般有三种选择,一种是互补色搭配,一个是叫近似色搭配,还有一种是对比色搭配。在色相环上面,两个颜色相对的就是互补色的搭配,在色环上相距120°到180°的两种颜色,称为对比色。相距50°的两种颜色,称为近似色。
①对比色配色方案

案例:

通过上面的色相三角形来看我们的案例中出现的主要色彩有,蓝色,红色,橙色这三个颜色都在三角形的配色范围内,所以版面的颜色会比较突出,抢眼。
②近似色配色方案
色环上距离较近的颜色被称为近似色或者类似色搭配,一般这种色彩搭配之间显得平静而舒适。


案例中的洋红、粉红、紫色都是相近的颜色,版面比较舒服,黄色作为副标题,因为黄色是红色的邻近色。主标题直接用白色,会显的比较突出。近似色在日常搭配中很常见,在使用中要注意加强对比,以免过于平淡。
③互补色配色方案

互补色色彩之间是强烈的对比造成的不稳定感,互补色搭配在正式的设计中比较少见,但在各种色相搭配中,互补色搭配无疑是一种最突出和抢眼的搭配,所以如果你想你的作品特别引人注目,那互补色搭配或许是种最佳选择。
案例:

④灰色系配色方案

文章开头我们又说到灰色系搭配,一些比较大牌品牌或者一些渴望表现自己的大气,高端的风格,都会运用灰色系。

火蝠电商代运营,视觉设计,店铺装修,淘宝美工让店铺详情页色彩完美搭配,呈现最佳效果。
